Che cos’è e a cosa serve il tool Facebook debugger e perché dovresti usarlo?
Anche se ormai più o meno tutti noi abbiamo competenze digitali, potrebbe capitare che strumenti o piattaforme come WordPress e Facebook, quando devono comunicare tra loro incontrino dei problemi o vadano in conflitto.
Come puoi risolvere questi difetti?
Facebook debugger entra in gioco proprio in questi casi.
Un problema fastidioso che si presenta spesso, quando qualcuno condivide un link del tuo sito per la prima volta, è che l’immagine di anteprima non si vede o il testo non è quello corretto.
Come puoi riuscire a risolvere questo problema?
Leggendo il nostro articolo scoprirai come questo tool può aiutarti a capire se i link del tuo sito che vengono condivisi su Facebook siano sempre in grado di riprodurre un’anteprima corretta.
Potrebbe sembrare un articolo un po’ tecnico, ma come vedrai cercheremo di rendere il procedimento il più semplice possibile.
Partiamo dalle basi e scopriamo insieme cos’è Facebook debugger.
Sottotitoli:
- Facebook Debugger
- Quando si cambia l’immagine in evidenza di un articolo già pubblicato
- Facebook debugger come posso utilizzarlo per correggere i tag OG?
- Come si usa il debugger Facebook?
- Avvisi Facebook debugger
- Come posso utilizzare questo strumento per migliorare i miei contenuti?
- Facebook debugger affidati a un Social Media Marketing
Facebook Debugger
Facebook debugger è un tool gratuito che ti permette di vedere tutte le informazioni che Facebook raccoglie per un url specifico.

Se come nell’esempio vuoi condividere un articolo del blog, attraverso Facebook debugger puoi risalire al tipo d’immagine, titolo e testo di anteprima che verrà visualizzato nel newsfeed.
In questo modo hai un’anteprima di quello che Facebook mostra quando qualcuno condivide un tuo link e puoi scoprire se qualche informazione è inesatta, per poi correggerla direttamente sul tuo sito web.
Quando si cambia l’immagine in evidenza di un articolo già pubblicato
Potrebbe capitare di decidere di cambiare l’immagine d’anteprima di un articolo del tuo blog, o magari di una pagina del sito.
In questo caso Facebook potrebbe non essere in grado di visualizzarla correttamente. Per risolvere il problema devi utilizzare il loro strumento di debug gratuito.
Non sempre è facile capire come mai Facebook non riesca a condividere l’immagine d’anteprima che hai selezionato per quell’articolo o pagina specifica.
Il motivo è spesso legato all’uso improprio dei tag Open Graph (tag OG), in cui l’immagine in primo piano è più piccola delle altre.
Quando un articolo viene condiviso, Facebook tenta d’indovinare quale sia la migliore miniatura da usare e per farlo utilizza i tag OG.
A volte può capitare che scelga un’immagine più grande di quella impostata, non riuscendo così a leggere correttamente i meta tag che generano l’anteprima.
I formati che accetta Facebook sono minimo di 200 x 200 pixel, ma il formato che preferisce di più è 600 x 315 pixel.
Per quanto riguarda schermi grandi come nel caso del PC la risoluzione migliore è 1200 x 630 pixel.
Facebook debugger come posso utilizzarlo per correggere i tag OG?
Se vuoi cambiare l’immagine o il testo dell’anteprima che Facebook mostra devi aggiornare i meta tag OG sul tuo sito.
Per farlo in WordPress puoi utilizzare diversi plugin, nel nostro esempio utilizzeremo quello più conosciuto e utilizzato Yoast SEO.
Di default SEO Yoast genera i meta tag Open Graph prendendo l’immagine che hai selezionato e messo in evidenza, la meta descrizione e il titolo che hai scelto per l’articolo.
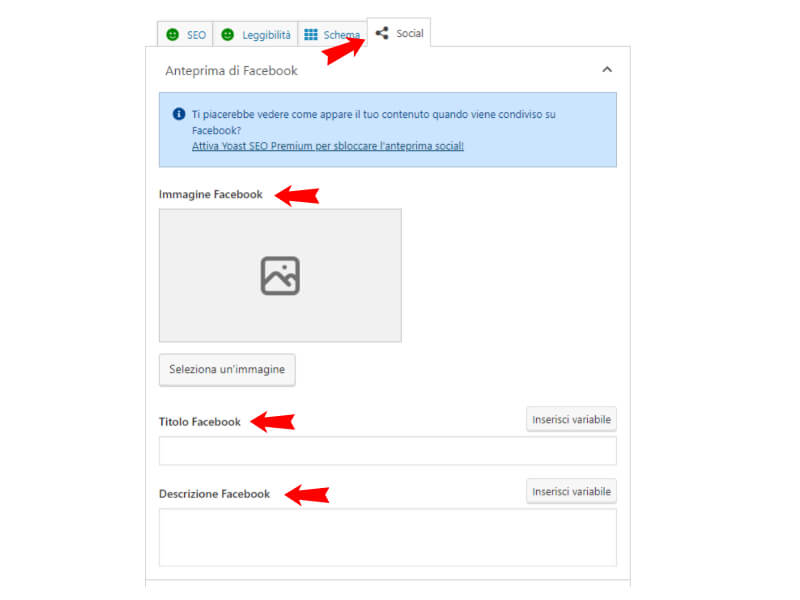
Puoi tuttavia, impostarlo manualmente, utilizzando la scheda social dal meta box di Yoast SEO:

Compila tutti i campi richiesti e salva.
Torna sul tool di Facebook debugger ed effettua un debug per aggiornare.
Di solito al primo tentativo di debugger non si risolve il problema per cui dovrai fare più di un tentativo.
Clicca sul pulsante “esegui lo scraping di nuovo” e vedi se è tutto corretto.
Come si usa il debugger Facebook?
Il tool di Facebook debugger inizialmente è stato progettato per gli sviluppatori, ma nel corso del tempo si è dimostrato uno strumento molto utile anche per chi gestisce i social.
Con un solo click risolve un problema che di solito è estremamente fastidioso, relativo alla visualizzazione dell’anteprima dell’immagine. Inoltre Facebook debugger permette di aggiornare e svuotare la cache.
Nonostante questi vantaggi, non pensare che sia in grado di fare miracoli, se l’articolo che è stato pubblicato non è stato impostato correttamente non risolverà il problema.
Per fare il debug non hai bisogno di una guida complessa e come dicevamo all’inizio cercheremo di guidarti nella maniera più semplice possibile.
Quando si condivide un link di WordPress, Facebook mostra l’immagine, l’url, il titolo e un estratto della descrizione.
Se non viene impostato, recupera le informazioni dal primo paragrafo dell’articolo proprio come fa Google.
Il problema è che nel momento in cui aggiorni l’articolo sul tuo sito, Facebook non lo nota e non aggiorna i dati, mantenendo quelli impostati inizialmente.
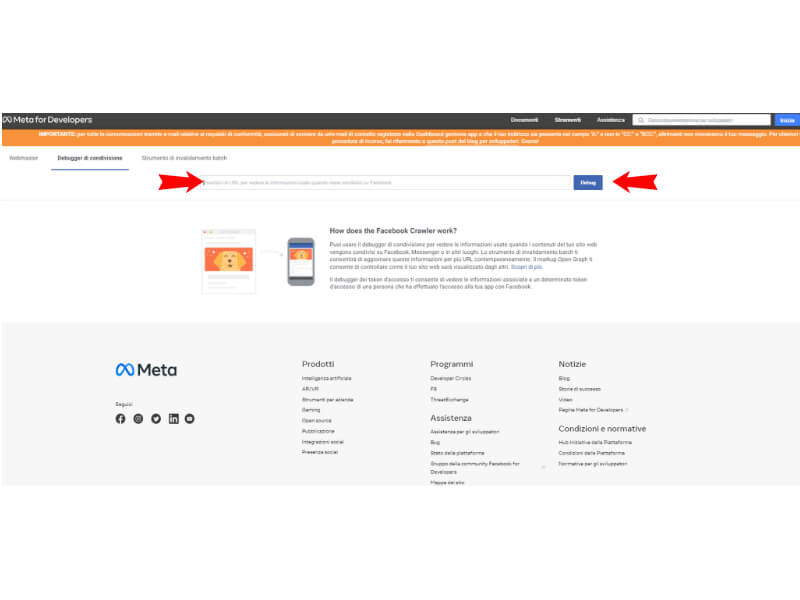
Per risolvere il problema devi usare il debugger: (per accedere a Facebook debugger clicca su questo link).
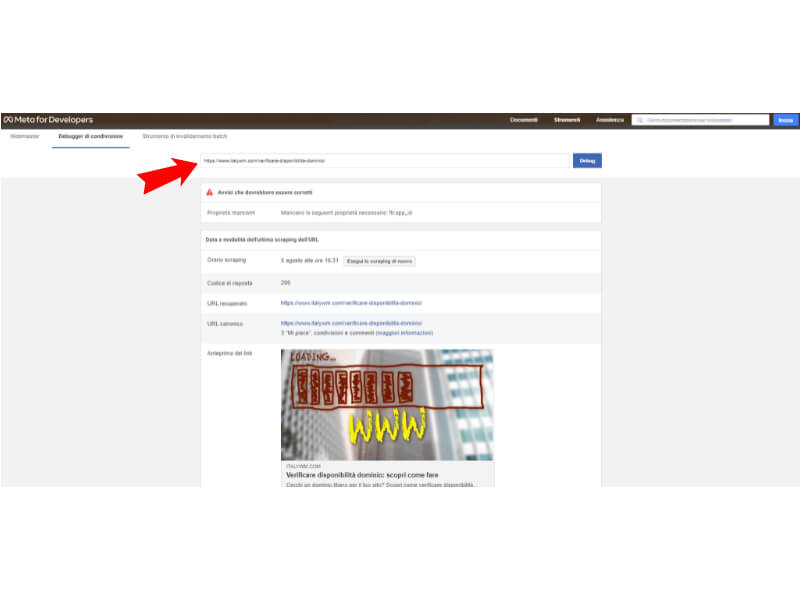
La prima cosa che devi fare è copiare il link che non visualizza correttamente l’immagine di anteprima e incollarlo nel riquadro dove vedi scritto “inserisci un url per vedere…” e fare click sul pulsante debug.

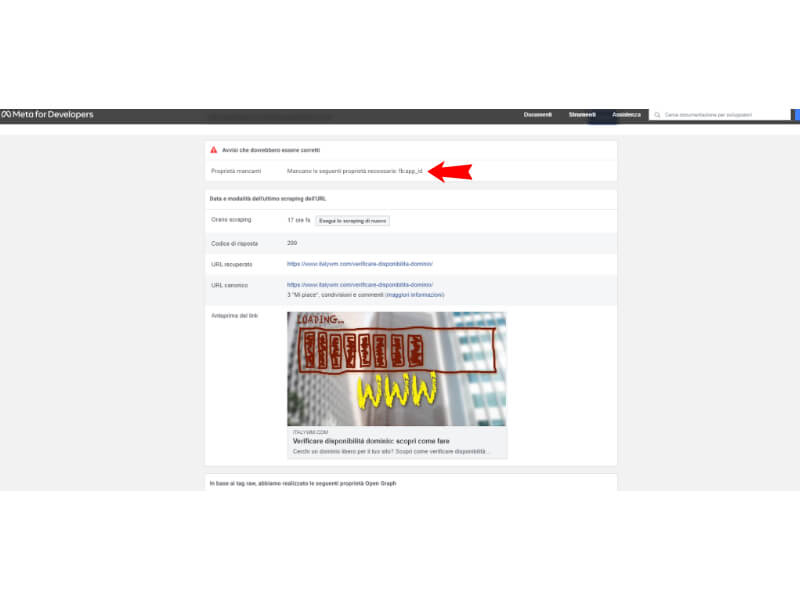
Nella schermata successiva il tool mostrerà cosa c’è di sbagliato e cosa non riesce a recuperare per via di alcuni problemi.

Avvisi Facebook debugger
Gli avvisi che devono essere risolti possono essere di diversi tipi e sono:
- Manca l’ID app di Facebook: questo tipo di avviso si applica solo se hai un app separata che si integra con Facebook. Segnala che la proprietà app-id, non è stata impostata nel tuo sito.
- Manca la proprietà dedotta: in questo caso ti segnala che Facebook non ha trovato le immagini o ci sono proprietà impostate in maniera differente nelle immagini.
- Proprietà estranee: in questo caso una delle proprietà OG del tuo sito non viene riconosciuta o è mancante.
Metadati che non corrispondono al parser: in questo avviso si segnala che i dati estratti non corrispondono ai dati originali.
Come posso utilizzare questo strumento per migliorare i miei contenuti?
Personalizzare i link su Facebook migliora la visibilità dei tuoi post, può spingere gli utenti a cliccare e meglio ancora, condividere i tuoi contenuti.
Con Facebook debugger puoi scoprire in maniera molto semplice cosa causa problemi alle tue condivisioni.
È importante che tutte le impostazioni siano formattate in modo corretto e che spingano le persone a condividere i tuoi contenuti.
Assicurati che i post compaiano esattamente come li vorresti in modo da non sprecare o mandare in fumo tutto il tuo lavoro.
Scegli immagini accattivanti che catturano l’interesse degli utenti, controlla che si vedano correttamente.
Pochi suggerimenti ma utili per permetterti di avere successo sul web.
Facebook debugger affidati a un Social Media Marketing
In pratica il debugger ti permette di controllare i dati che sono stati inseriti nel tuo profilo e di modificarli.
Puoi usarlo per ottenere informazioni sugli utenti che hanno visitato la tua pagina web, sugli eventi che si stanno svolgendo, sui commenti che hai ricevuto, sui link che hai postato e molto altro ancora.
Puoi affidarti alla tua esperienza, ma se vuoi raggiungere davvero i tuoi obiettivi di marketing, devi assolutamente affidarti a un esperto di social media marketing.
Insieme a lui potrete stabilire una strategia vincente che ti permetta di ottenere like, visualizzazioni e condivisioni sui social. Il modo migliore per far conoscere il tuo brand o i tuoi prodotti.
Chiama senza impegno il numero 0744 03 1292 o scrivi un email a info@italywm.com chiedendo assistenza.
Per maggiori informazioni visita il sito italywm.com o iscriviti alla nostra newsletter per rimanere sempre aggiornato sul web marketing.